我們都知道Vue方便,那請問Vue方便在什麼地方?
接下來假設我們要建立一個按鈕,按鈕按下去之後按鈕數字會增加。
同樣的東西代碼有什麼區別。
html建立一個button連接js
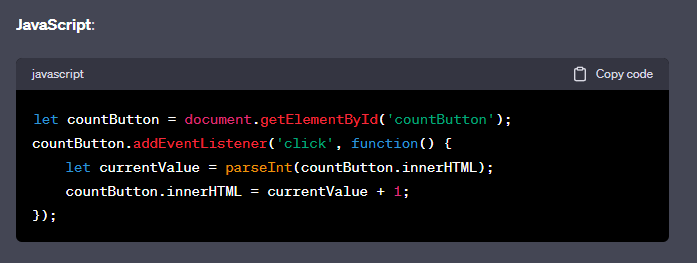
js在設定監聽並設定function
html的建立
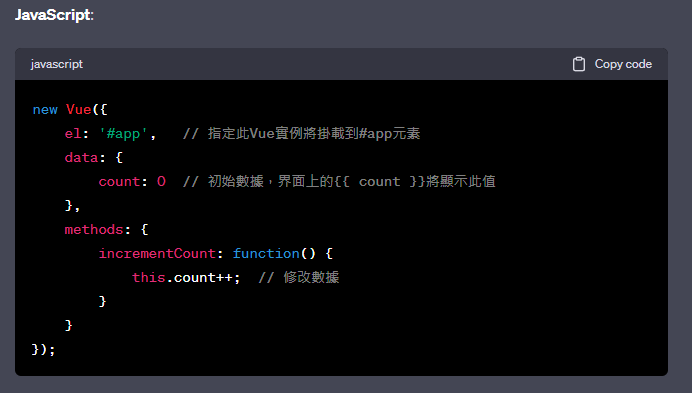
js的設定


題外話,我的material icon那麼好看是有安裝這個外掛

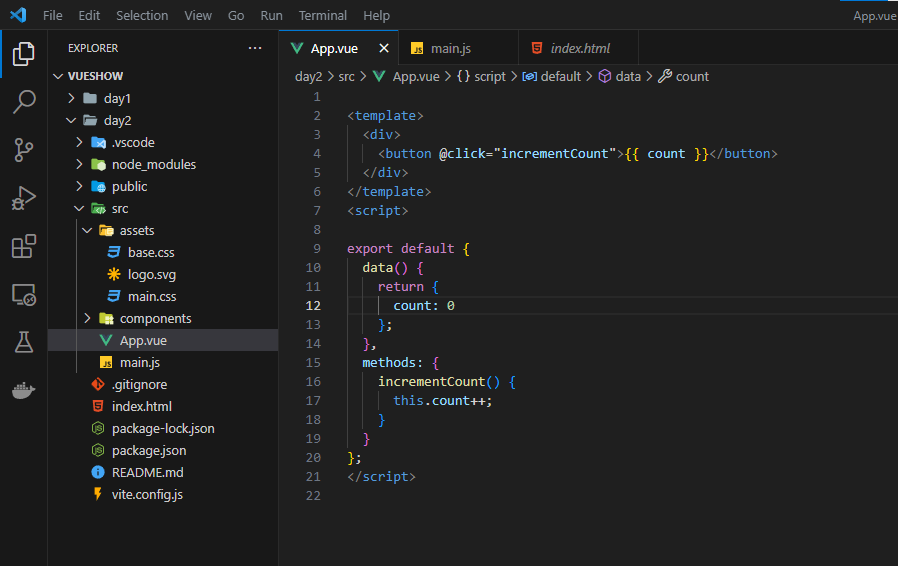
全部刪除換成上面的代碼

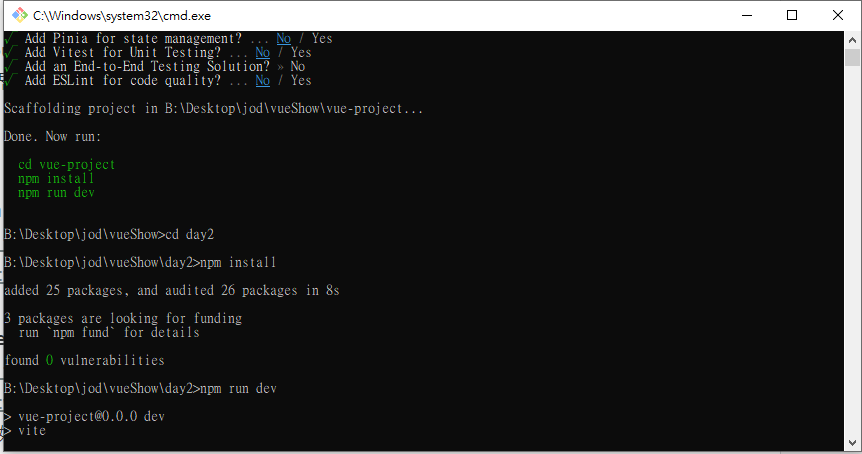
輸入cd到目標專案,npm install , npm run dev 就會顯示你的執行位置了

雖然有點小,不過按鈕運作正常
可能有些人做到了,可是還是一頭霧水,這邊我用最簡單的說法說明


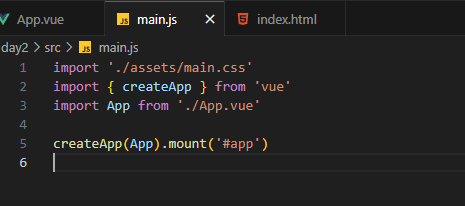
第一行就和普通一樣載入css
第二行就是從vue載入createApp的功能
第三行就是我們的重點App.vue(製作好的模板)
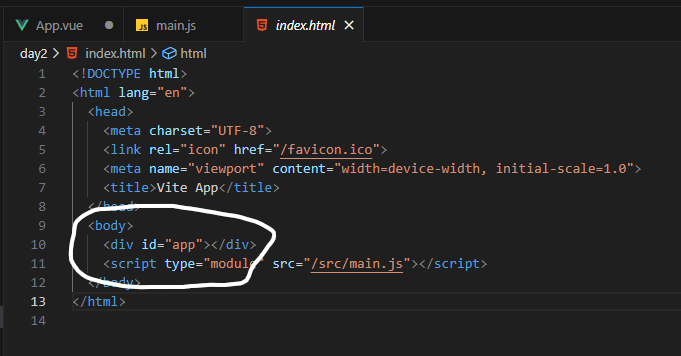
第五行就是把我們做好的模板放到之前做記號的地方

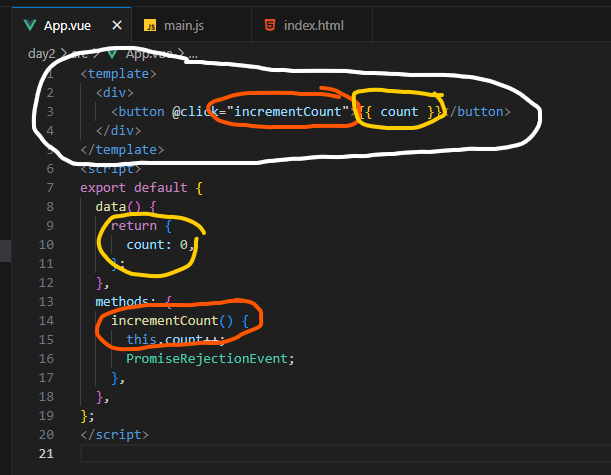
被template包裹的就是我們的模板
橙色代表function 黃色代表變數
我們要在script設定我們的data和function所以初始化我們的count和設定function邏輯
做標記-弄模板-放回去
複雜的事情簡單想,vue看上去很複雜其實基礎核心觀念很簡單
做標記:在HTML中設定一個掛載點,通常是一個具有特定ID(如app)的元素。
弄模板:在Vue組件中定義模板和相關的邏輯。這包括template和script部分。
放回去:通過主腳本(如main.js)將Vue應用實例掛載到HTML中的特定元素上。
複雜的後面才會教你們,讓我們接下來30天內體會由簡入難-由難入簡吧!
